ในช่วงเลือกตั้งสมาชิกสภาผู้แทนราษฎร พ.ศ. 2566 มีเว็บไซต์หลายแห่งทำหน้าที่รายงานผลการนับคะแนนเลือกตั้ง และได้รับความสนใจจากประชาชนจำนวนมาก
เว็บไซต์แห่งหนึ่งที่ได้รับเสียงชื่นชมอย่างมากคือ เว็บไซต์รายงานผลการเลือกตั้ง 66 ของ Thai PBS (election66.thaipbs.or.th) ทั้งเรื่องการออกแบบที่ใช้งานง่าย และสามารถรองรับปริมาณโหลดจำนวนมหาศาลในช่วงวันเลือกตั้ง เพื่อเป็นการเผยแพร่ความรู้ทางเทคนิคเบื้องหลังเว็บไซต์แห่งนี้ Blognone จึงขอสัมภาษณ์ทีมจากบริษัท INOX ผู้อยู่เบื้องหลังการพัฒนาเว็บไซต์นี้ร่วมกับ Thai PBS

แนะนำตัวทีมงานที่เกี่ยวข้องกับโปรเจคนี้
ทีมจะดูมีหลายคนมากๆ แวะเวียนมาร่วมมือในส่วนที่ตัวเองเป็น specialist ครับ
- Team lead: มด (@moogreentea)
- Tech lead: แชมป์ (@champjss)
- Project manager: วี (@vixtrz)
- UX/UI Designer: เกน
- Developer: มาร์ค, แอม, เจ, นก
- DevOps / Consult: โนเน, นนท์, จั้ม, พัด
- นิสิตฝึกงานประจำปีนี้ (ปังปอนด์, กอล์ฟ, กานน, แชมป์, ต้น, แม็ก) ที่ร่วมพัฒนา backend ดึงผล และฟีเจอร์จับขั้วรัฐบาลด้วยครับ

ที่มาที่ไปของโครงการเว็บรายงานผลการเลือกตั้ง
เมื่อปี 2565 เราเคยร่วมงานกับ Thai PBS ทำเว็บไซต์รายงานผลเลือกตั้งผู้ว่ากรุงเทพ 65 ซึ่งได้ผลตอบรับค่อนข้างดี พอมาถึงการเลือกตั้งใหญ่ปี 66 เราเลยได้รับความไว้วางใจให้มาร่วมงานกันอีกครั้งครับ
ในช่วงแรก ทีมงานตีโจทย์การออกแบบเว็บรายงานผลการเลือกตั้งอย่างไร
เราพยายามจะถอดความสำเร็จจากงานเลือกตั้งผู้ว่าฯ แต่ก็พบว่าบริบททางการเมืองต่างกันมาก เอาแนวทางเดิมมาใช้ตรงๆ ไม่ได้ ดังนั้นทางเราและ Thai PBS จึงเริ่มจากทำเซอร์เวย์กันในวงเล็กๆ (ระบุกลุ่มเป้าหมาย) เพื่อสรุปเอาคำถามสำคัญที่กลุ่มเป้าหมายของเราอยากรู้
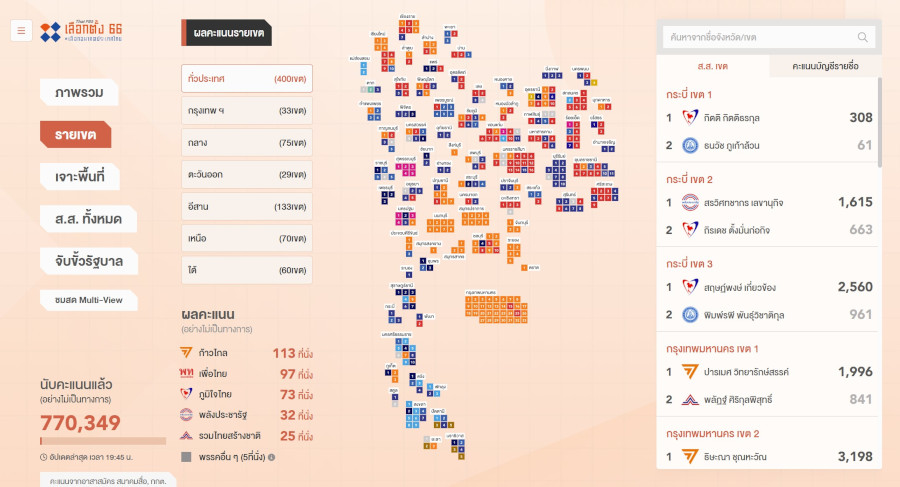
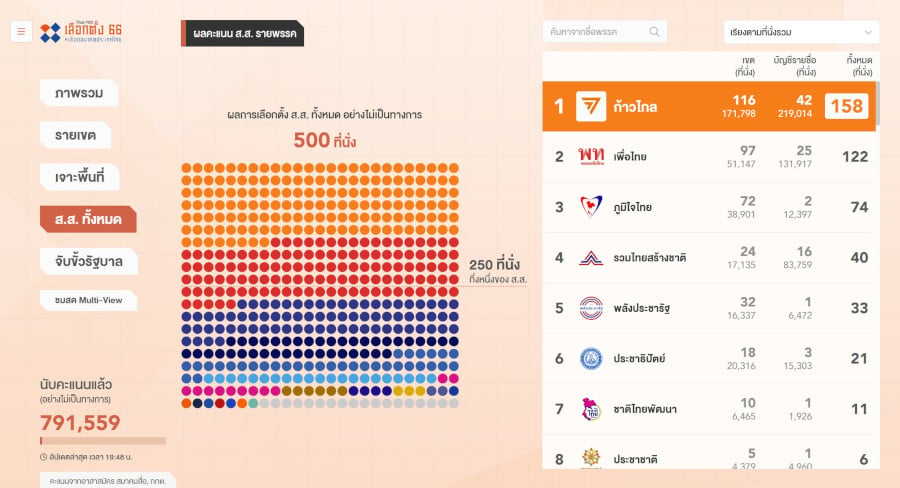
ผลการสำรวจความเห็นได้ข้อสรุปมา 3 ข้อ สิ่งที่คนอยากรู้คือ 1) เขตที่บ้านเรา ใครได้เป็น ส.ส. 2) พรรคไหนได้ ส.ส. จำนวนเท่าไร 3) แล้วใครจะได้เป็นนายกรัฐมนตรี
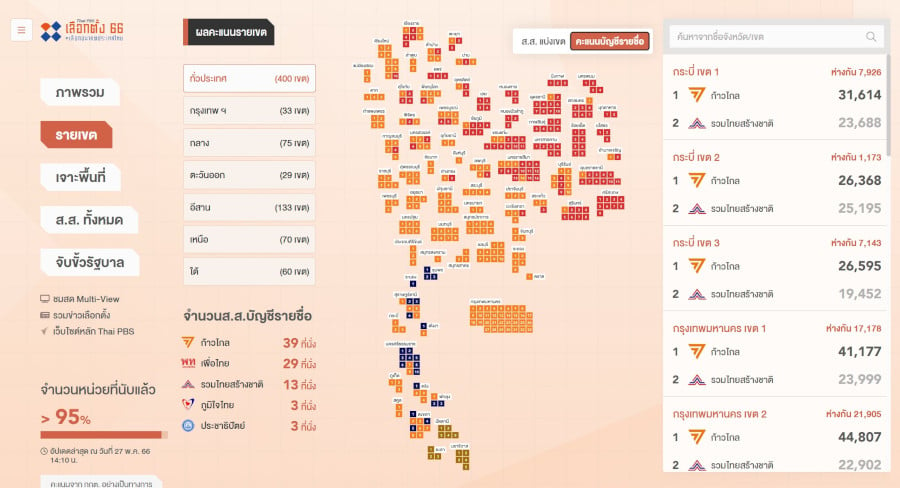
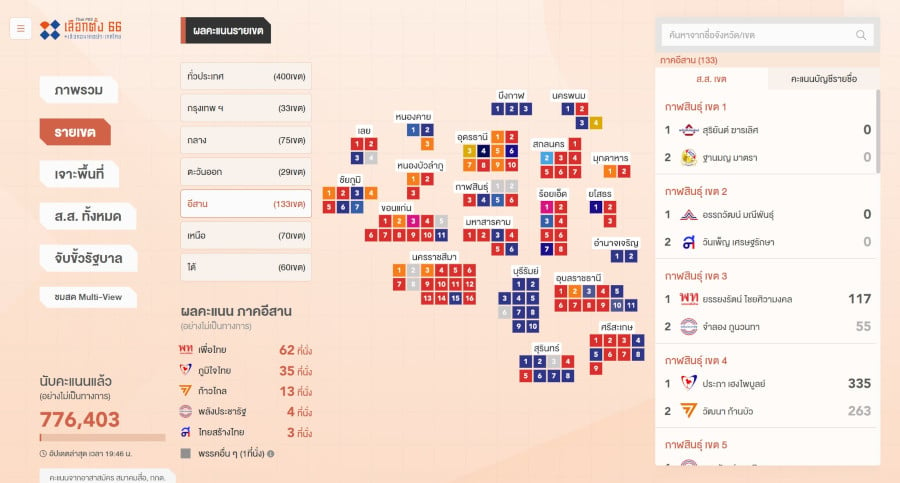
จากนั้นเราเอาประเด็นหลักนี้มาพัฒนาต่อให้สุดทาง ประเด็นแรกเรื่อง “เขตที่บ้านเรา ใครได้เป็น ส.ส.” นั้นเราดูจากการเลือกตั้งที่ผ่านมา ว่าผู้ใช้น่าจะต้องเข้ามาดูผลหลายๆ ครั้ง เพื่อดูคะแนนล่าสุด ดังนั้นถ้าออกแบบให้ผู้ใช้สามารถปักหมุดเขตที่บ้านไว้ได้เลย จะได้ไม่ต้องไปไล่กดแผนที่ซ้ำๆ ทำให้การใช้งานง่ายขึ้น

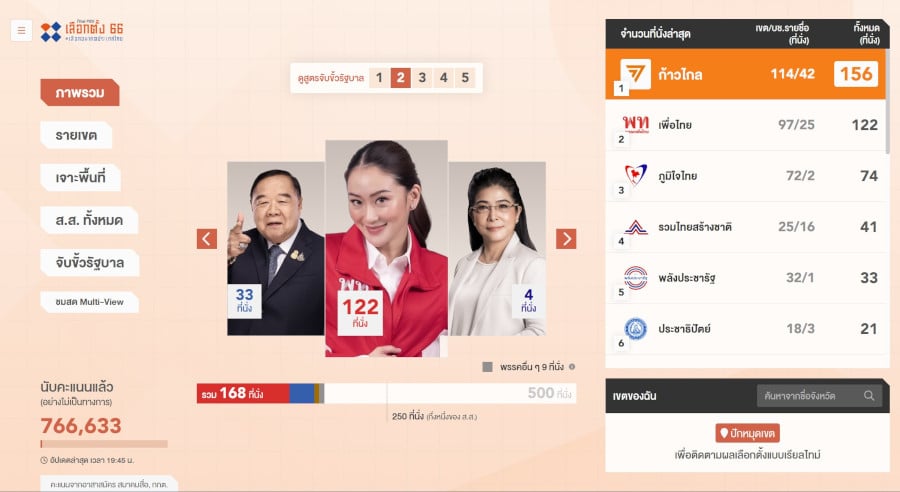
แต่ในประเด็นว่า “ใครจะได้เป็นนายก” เป็นส่วนที่ท้าทายที่สุด เพราะจากการเลือกตั้งฯ 62 แสดงให้เห็นว่าไม่ใช่ว่าพรรคที่ 1 จะได้เป็นรัฐบาลเสมอไป ดังนั้นการออกแบบที่ดึงภาพพรรคอันดับ 1 หรือพรรคอันดับ 1-3 ขึ้นมาเด่นที่สุด อาจจะไม่ใช่แนวทางที่เหมาะกับบริบททางการเมืองปัจจุบัน เราเลยเลือกนำเสนอในรูปของ “สูตรจับขั้วรัฐบาล” พร้อมบวกเลขที่นั่งของแต่ละสูตรมาให้เสร็จเลย เพื่อให้ผู้ชมเข้าใจว่า พรรคที่ 1 ไม่ได้แปลว่าจะได้เป็นรัฐบาล แต่ขึ้นอยู่กับสูตรการจับมือแบบไหน เป็นไปได้แค่ไหน
ประเด็นนี้อาจสุ่มเสี่ยงกับความเป็นกลางด้วย เราเลยต้องทำงานในส่วนนี้กับทาง Thai PBS (ซึ่งเป็นสื่อสาธารณะและต้องวางตัวเป็นกลาง) อย่างใกล้ชิด เพื่อให้การนำเสนอออกมาเป็นกลางที่สุด โดยเราเลือกนำเสนอสูตรตั้งต้น 5 สูตรตามการสรุปจากทีมข่าวการเมือง เป็นค่าตั้งต้นให้เห็นภาพความเป็นไปได้ แต่ก็ยังเปิดโอกาสให้ผู้ชมสามารถจัดสูตรรัฐบาลเองได้และแชร์ได้ด้วยตามคะแนนแบบเรียลไทม์ในตอนนั้น

ประเด็นด้านการออกแบบ Design/UX มีสิ่งที่ต้องคำนึงอย่างไรบ้าง
เนื่องจากทาง Thai PBS มีกลุ่มผู้ชมหลากหลาย โดยเฉพาะฐานผู้ชมกลุ่มผู้สูงวัย มีเยอะพอสมควร ในกระบวนการคิดจึงต้องเลือก persona ของผู้ชมให้หลากหลาย เพื่อออกแบบและทดสอบให้ครอบคลุม ไม่ว่าจะเป็นกลุ่ม New Voter, Active Voter, กลุ่มผู้ใหญ่วัยเกษียณ เป็นต้น เพื่อให้เราสามารถเอาสิ่งที่พัฒนาไปทดสอบกับ user จริงๆ จนมั่นใจว่า UX/UI ที่ออกแบบมานั้น ไม่ซับซ้อนเกินไปสำหรับกลุ่มเป้าหมาย (ต้องขอบคุณคุณพ่อคุณแม่ทีมงานทุกคนที่ได้มาร่วมทดสอบกันด้วยครับ)
จะเห็นว่ามีหลายๆ จุดที่พยายามทำให้ดูง่าย ลดความซับซ้อน เช่น หลีกเลี่ยงการใช้ฟอนต์เล็ก หรือตัดความสามารถในการซูมแผนที่ออกไปเลยเพื่อกันงง แล้วดันให้ไปใช้ฟิลเตอร์แยกเฉพาะภูมิภาคช่วยให้เห็นแผนที่ขนาดใหญ่ขึ้นได้ หรือให้พิมพ์ชื่อจังหวัดเพื่อค้นหาแทน


เทคโนโลยีที่เลือกใช้งาน (Front End) และเหตุผลที่เลือกใช้
ในงานนี้เราเลือกใช้ NextJS เพื่อให้ได้ใช้ React และสามารถ custom HTML response เพื่อให้มีภาพสำหรับแชร์และ Title แตกต่างกันในแต่ละหน้าเมื่อมีการแชร์ได้
ในงานนี้เรา build โปรเจกต์เป็น Docker image เพื่อเอาไปใช้บน Kubernetes เองเลยครับ
เทคโนโลยีที่ใช้งาน (Backend/Server) และเหตุผลที่เลือกใช้
- ในส่วนข้อมูลผลการเลือกตั้งที่ผู้ชมเข้าถึง เป็นไฟล์สรุปผลที่เก็บบน Amazon S3 และอยู่ผ่าน Amazon CloudFront อีกทีหนึ่ง ทำให้มั่นใจได้มากว่าสามารถรับโหลดได้ และสามารถปล่อยให้เว็บอยู่ต่อไปหลังเลือกตั้งได้ตลอด โดยไม่ต้องดูแลระบบ/มีค่าใช้จ่ายมากนัก
- ในส่วนระบบการประมวลผลข้อมูลหลังบ้าน รันอยู่บน AWS EKS และต่อกับฐานข้อมูล MongoDB Atlas เพราะเปิดฐานข้อมูลใช้แค่ไม่กี่วันได้อย่างสะดวก รวมถึงได้ใช้ความสามารถ ChangeStream เพื่อใช้ trigger ให้ข้อมูลใน data pipeline ที่เกี่ยวข้องอัปเดตได้อย่างรวดเร็ว
ประเด็นเรื่องการสเกลเครื่องให้รับมือปริมาณผู้ชมได้
- ปกติ Thai PBS ใช้ EKS กับระบบเว็บอยู่แล้ว ซึ่งงานนี้เราใช้ EKS เช่นกัน
- ตัว workload (NodeGroup) เราใช้เป็น Spot instance ทั้งหมด ราคาถูกกว่า On-demand instance อยู่ประมาณ 40-50%
- Spot instance มีเรื่องต้องระวังคืออาจโดน AWS เรียก node คืนได้เสมอ แต่เราประเมินแล้วว่า AWS ยังมี capacity พอให้ scale up ด้วย Spot instance ได้ หรือถ้าเต็มจริงๆ เราก็สามารถ scale up ด้วยเครื่องแบบ On-demand ได้ทันทีเหมือนกันเพราะเตรียมไว้หมดแล้ว
- Workload ข้างในออกแบบให้ stateless 100% (สามารถเกิดแก่เจ็บตายได้โดยระบบรวมไม่สะดุด) เพื่อรองรับการเพิ่มลด Worker ได้ตามต้องการ
จริงๆ ตัว NextJS เองไม่ได้รับโหลดได้สูงมากนัก แต่เนื่องจากมี caching ทำให้เหลือโหลดเข้ามาถึงระบบจริงๆ ไม่เยอะ ถึงจะเตรียม autoscale ไว้แต่ก็ใช้จริงประมาณ 4-5 pod เท่านั้น ที่เหลือก็สามารถรับโหลดได้ตามขีดความสามารถของ CDN เลย
ส่วนการรับมือ spike load ควรตรวจสอบให้แน่ใจว่างานส่วนใดควรทำที่ฝั่งไคลเอนต์หรือเซิร์ฟเวอร์, วางแผนทำ caching ถูกต้องเหมาะสม และทางทีม DevOps ยังช่วยทดสอบยิงแอป เพื่อใช้ประเมินสถานการณ์ไปด้วยอีกทางหนึ่ง อีกส่วนที่สำคัญคือระบบอื่นๆ ข้างเคียง เช่น เว็บไซต์หลัก (ซึ่งอาจเป็นทางเข้าของผู้ใช้บางกลุ่ม) ก็ต้องเตรียมพร้อมรับมือไปด้วยกัน

เว็บรายงานผลของ TPBS ทำงานเร็วเป็นอันดับต้นๆ เมื่อเทียบกับเว็บอื่น คิดว่าเพราะอะไรที่เป็นส่วนสำคัญที่ทำให้เว็บเราเร็ว ทั้งด้าน front end และ backend เช่นอย่าง front end เข้าใจว่าหลายๆ เจ้าก็เลือกใช้ NextJS เหมือนกัน ทำไมของเราเร็วกว่าคนอื่น
ทีมมองว่าเกิดจาก 2 ปัจจัยหลัก
- ปัจจัยแรกคือด้วยการออกแบบ flow การใช้งานเว็บ สามารถ optimize การโหลดข้อมูลให้ทำเท่าที่จำเป็นได้ เช่น เมื่อเข้ามาครั้งแรกให้โหลดเฉพาะผลที่นั่งภาพรวมเท่านั้น ไม่จำเป็นต้องโหลดผลเลือกตั้งมาทั้งหมด
- อีกปัจจัยหนึ่งคือการใช้ caching ช่วยอย่างเหมาะสม สำหรับงานนี้ เนื่องจากผลเลือกตั้งจะอัปเดตถี่มากๆ เราเลยเลือกใช้ SSR ในการเรนเดอร์ HTML เบื้องต้นเท่านั้น ไม่ได้เรนเดอร์ผลคะแนนลงไป (และปล่อยให้ไปทำงานต่อที่ฝั่งไคลเอนต์แทน) ช่วยให้ทำ caching ส่วนหน้าเว็บและ assets ที่เกี่ยวข้องได้นาน
ระยะเวลาในการพัฒนาเว็บไซต์ทั้งหมด
งานนี้ใช้เวลาในการออกแบบระบบและพัฒนาประมาณ 1 เดือนครึ่ง ฟีเจอร์ทั่วไปใช้งานได้สมบูรณ์ในช่วง 1 สัปดาห์ก่อนเลือกตั้ง แต่ยังมีการปรับจูน ปรับแต่ง แก้ไขจนถึงวันเลือกตั้งจริง และแม้แต่ตอนเริ่มประกาศผลไปแล้ว ก็ยังมีการแก้ไขปรับปรุง โดยทาง Thai PBS กับเราประสานกันเพื่อแก้ไข ตาม feedback ของผู้ชม
ปัญหาอื่นๆ ที่พบในระหว่างทาง (ถ้ามี)
ช่วงประมาณ 2 ทุ่มกว่า มีอยู่จังหวะหนึ่งที่ข้อมูลคะแนนจากต้นทาง ส่งมาเป็น 0 เกือบทุกเขต และเนื่องจากเราดึงข้อมูลและสรุปเร็วมาก ทำให้ผู้ชมเห็นคะแนนลดวูบไป (ดู[เหตุการณ์จริงจาก รมต. DE]((LIVE) คืนเลือกตั้ง – YouTube) ได้) แต่เนื่องจากเราแยกเก็บ data source คะแนนจากสื่อไว้อีกชุดหนึ่ง จึงสามารถสลับโหมดมาใช้คะแนนจากสื่อชั่วคราวได้ (แต่ก็ทดไว้ในใจว่าคราวหน้า คงต้องทำ Snapshot ไว้ย้อนเวลาได้ด้วยเพื่อป้องกันกรณีนี้)
อยากฝากบอกอะไรถึงผู้มีสิทธิเลือกตั้งที่เข้ามาใช้งานเว็บของเรา
ผลการเลือกตั้ง เป็นแค่จุดเริ่มต้นครับ อย่างที่เราพยายามเสนอใน UI ยังต้องติดตาม รวมถึงส่งเสียงสะท้อนจากภาคประชาชนกันต่อไป